2025.03.26
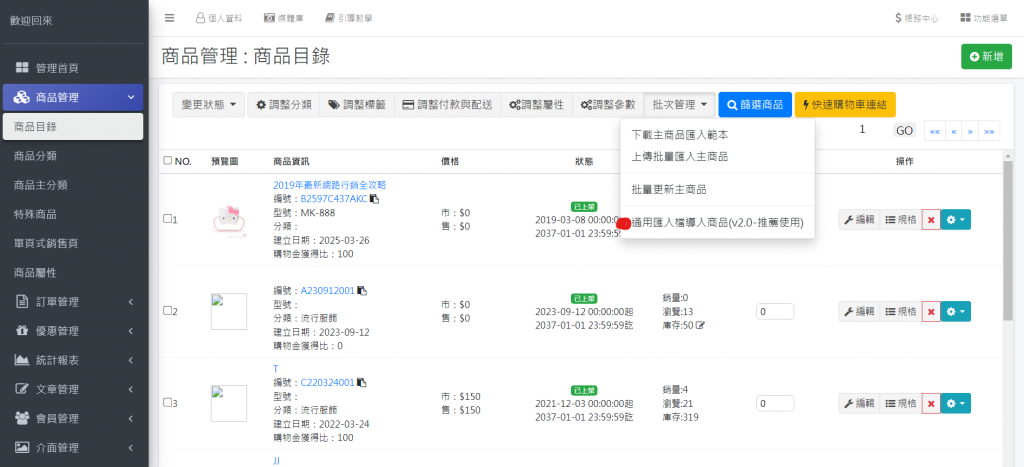
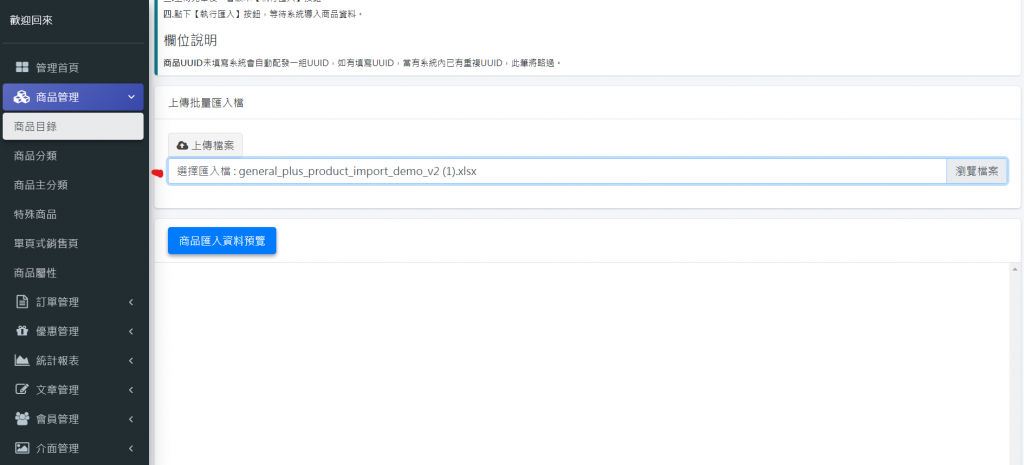
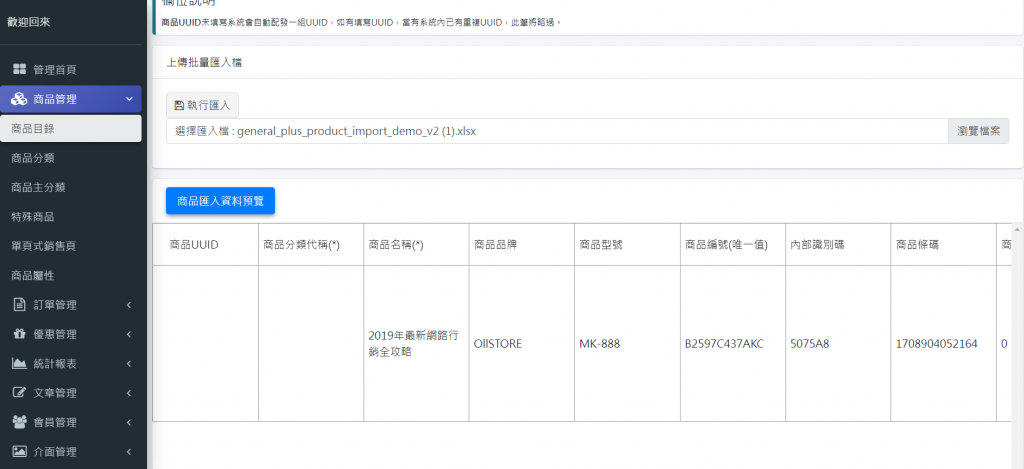
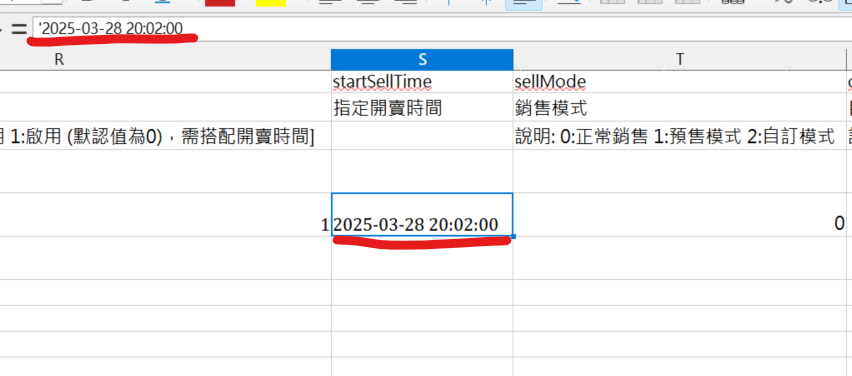
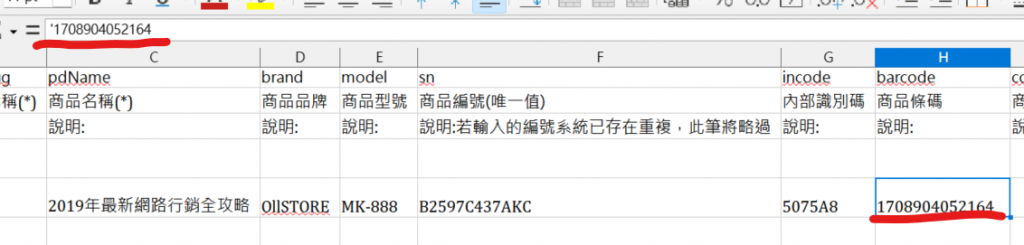
[優化] 大幅優化通用匯入商品v2性能,與範例檔(增加編號、內部識別碼、條碼、開賣欄位與修正小錯誤)
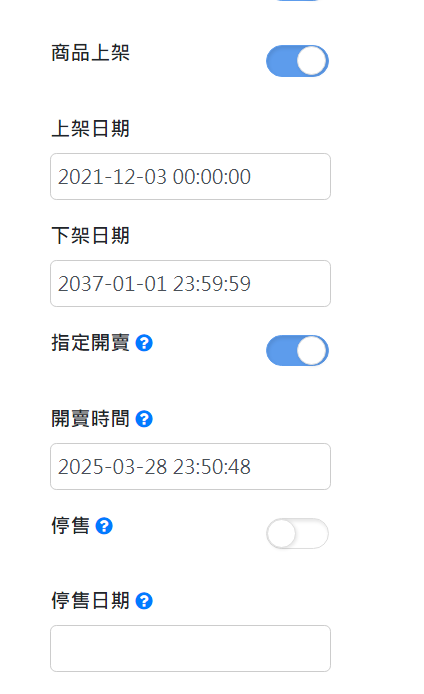
[新功能]商品增加指定開賣時間。(若商品想要先展示出來,指定時間才開賣,就可以用這項功能)
2025.03.25
[優化]會員推薦回饋增加滿N元才可回饋設定
[優化]商品增加個別商品購物金使用上限
[優化]編輯單一會員的等級有效期(之前只能透過批量改)
[優化]綠界退刷增加支援退刷定期購訂單(之前只能支援普通訂單的退刷)
2025.03.19
[新服務]OLLSTORE商家小幫手上線啦~
2025.03.18
[優化] 解決綠界萊爾富物流單無提供批次列印功能,系統自動幫您抓取整合批次。
2025.03.13
[優化] 增加系統主動定時查詢綠界物流單貨態,避免綠界漏通知問題,沒更新到訂單狀態
2025.03.07
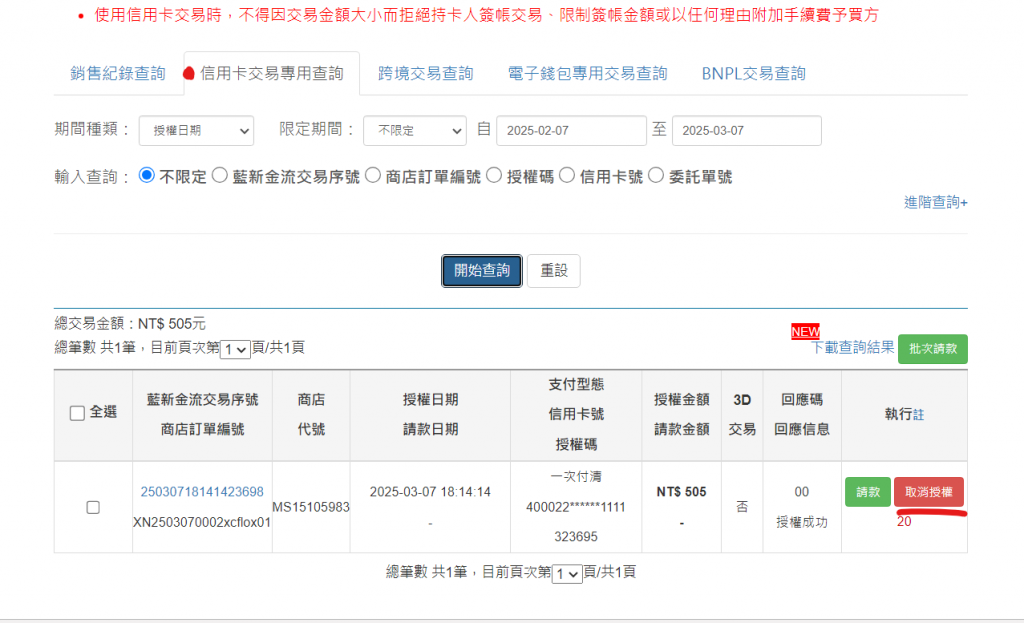
[新功能] 支援藍新信用卡退刷(後台訂單明細)
2025.03.05
[新工具]上架綠界物流單處理工具,可將A4格式自動轉成標籤機格式。(Chrome擴充工具)- OLLSTORE出品 (介紹&下載)
2025.03.03
[優化]提升商品介紹頁加載速度
[優化]自訂頁面商品列表、商品分類、商品類別增加輪播化呈現功能
2025.01.22
[優化]修正推薦分潤篩選在iOS裝置日期選擇錯誤
[優化]單頁式銷售頁可以自訂meta說明
[修正]光貿電子發票輸入統編無法開立發票問題
[優化]微調媒體庫樣式
2025.01.07
[優化]免運規則在購物車顯示還差多少免運
2024.12.12
[優化]黑貓批量物流單可備註
[優化]改善EDM紀錄的完成時間
2024.12.8
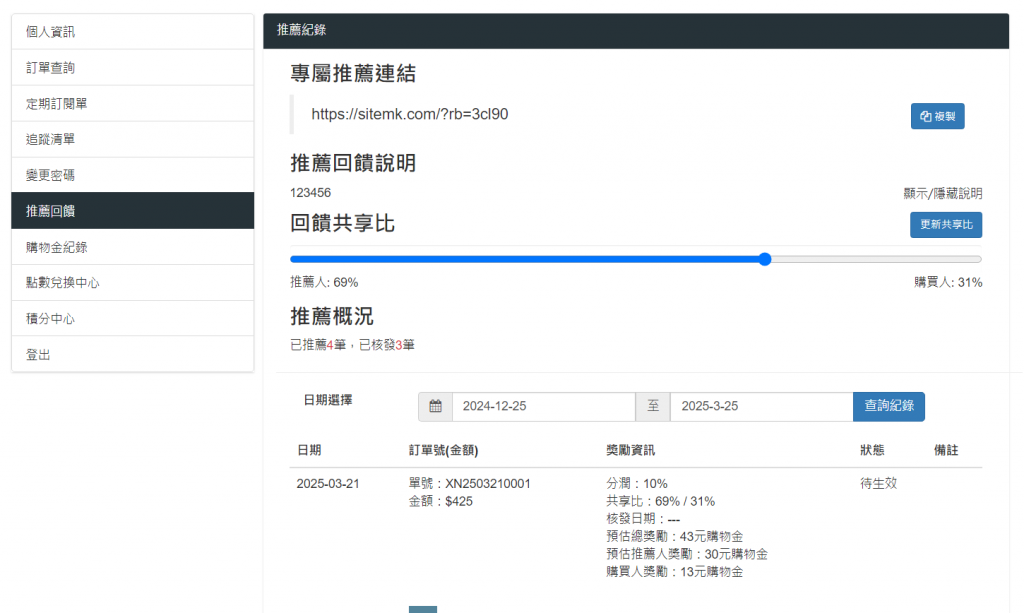
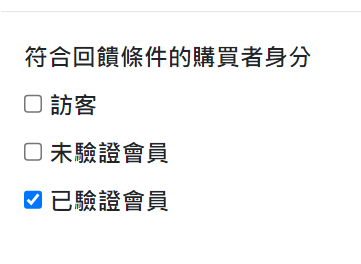
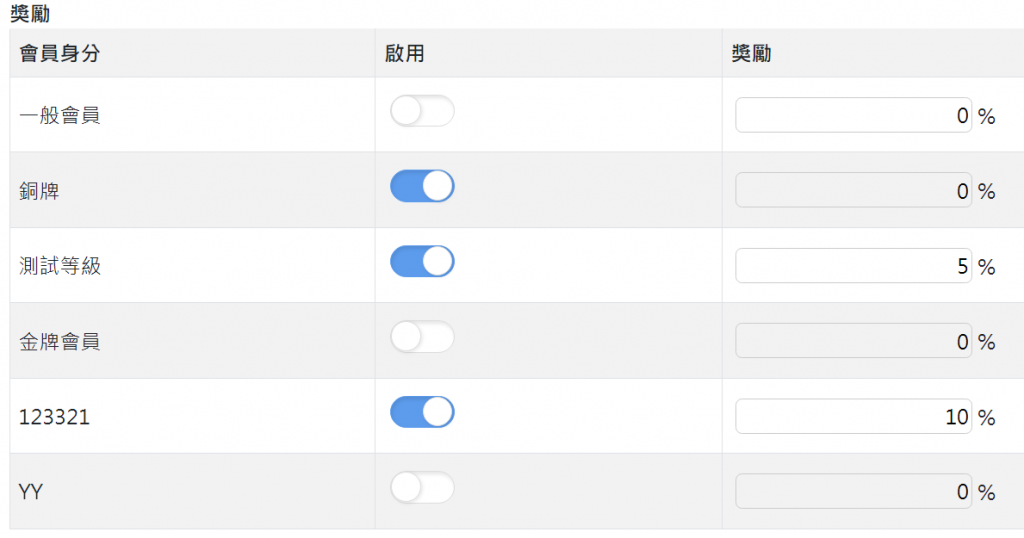
[新功能]會員回饋計畫,會員有專屬推薦連結,推薦成功後可獲得購物金。
2024.12.5
[優化]FB轉換API自動過濾惡意流量,避免FB轉換API數據失真
[優化]流量統計檢測更多機器人流量,自動排除
2024.10.23
[優化]商品介紹頁可顯示訂單滿額促銷(商品設定中決定是否開啟)
[優化]調整Google第三方登入(若需使用必填用戶端ID)
[優化]促銷活動指定商品、指定分類贈品、贈購物金 也可以排除會員折扣
[新功能]後台訂單編輯商品、特品可選是否同時調整庫存
[優化]受眾篩選訂單類型的會員條件增加會員註冊日期
2024.09.30
[新功能]短網址功能(獨立網域短網址功能)
[優化]媒體庫可以複製連結
2024.09.23
[優化]後台訂單明細增加商家取消訂單功能(此功能會自動改訂單狀態,自動回補購物金、通知商家取消訂單),原本得自行取消訂單、手動回補購物金
[優化]訂單商品狀態增加新選項(瑕疵商品款項退入購物金、已退貨、已取消、已換貨、部分商品已出貨)
[優化]自訂頁面Youtbue組件增加自動撥放選項
2024-09-18
[優化]edm消除圖片上下間距
[優化]後台商品篩選增加[是否為規格品]
2024.09.10
[優化]後台商品搜尋增加是否開啟分級篩選
[優化]滿足免運時,付款與配送方式列表不顯示運費
[優化] 修改全家貨態查詢連結
[優化]黑貓匯出改善一些字會被csv轉譯導致格式不正確的問題
2024.08.28
[優化]銀行匯款付款方式,用戶回填匯款方式選項增加「網路銀行轉帳」
2024.08.25
[優化]促銷活動規則,增加購物車商品合計最低門檻。
說明:當開啟此設定時,須滿足原始促銷條件外,還需要滿足購物車商品金額>指定金額才可滿足促銷活動。
2024.08.24
[優化] 若系統檢測有推薦分潤代碼,自動將參數帶入到網址參數中。解決在手機瀏覽器或者LINE分享連結時會導致推薦分潤代碼遺失的問題。
2024.08.13
[優化]修正購物車還差多少免運UI,某情況下顯示金額有誤差
2024.08.09
[優化]建立綠界物流單,可自行輸入商品價值(不一定要跟隨訂單金額)
適用情況:當訂單金額超過超商可接受範圍,但又非得用超商寄時,可自行輸入其他金額來讓物流單可建立。
2024.08.06
[優化]手機版管理員個人資料UI
[新功能] 後台標籤也可以選擇顯示於前台
[新功能] 增加前台商品標籤頁(呈現後台顯示於前台的標籤商品)
說明:
前台商品標籤:會呈現在商品介紹頁,點前台商品標籤會以商品搜尋方式找尋相關(範圍廣)
後台商品標籤顯示於前台:也會呈現在商品介紹頁,點連結會導向對應商品標籤頁(精準)
2024.08.03
[新功能]匯出訂單增加log,可供查詢匯出紀錄
[新功能]後台首頁增加管理員登入紀錄。
[優化]更新全家物流貨態查詢連結
[優化]訪客訂單隱藏超商門市部分資訊
2024.07.23
[方案更新] 自助方案特品上限提高到100
[優化] 免運規則微調優化