促銷的執行順序為依據優先度(高到低)執行指定商品分類與指定商品的促銷,在執行訂單折扣級的促銷,最後在執行訂單滿額贈的促銷
促銷類型[指定商品] :
多個指定商品的促銷活動都有匹配這個商品的話,會以優先度來判斷,高優先度的促銷若有勾選排除促銷類型[指定商品]的話,則其他優先度較低的便不會符合條件。
促銷類型[指定商品分類]:
有勾選的話,其他指定商品分類的促銷活動就不會匹配此商品
優先級別為「商品管理內的屬性設定」>「促銷活動的指定商品」=「促銷活動的指定商品分類」。
指定商品或指定商品分類的促銷活動依據優先度高低優先執行,若高優先度的促銷活動有勾選排除其他促銷類型,則低優先度的促銷活動將會被排除不被執行。
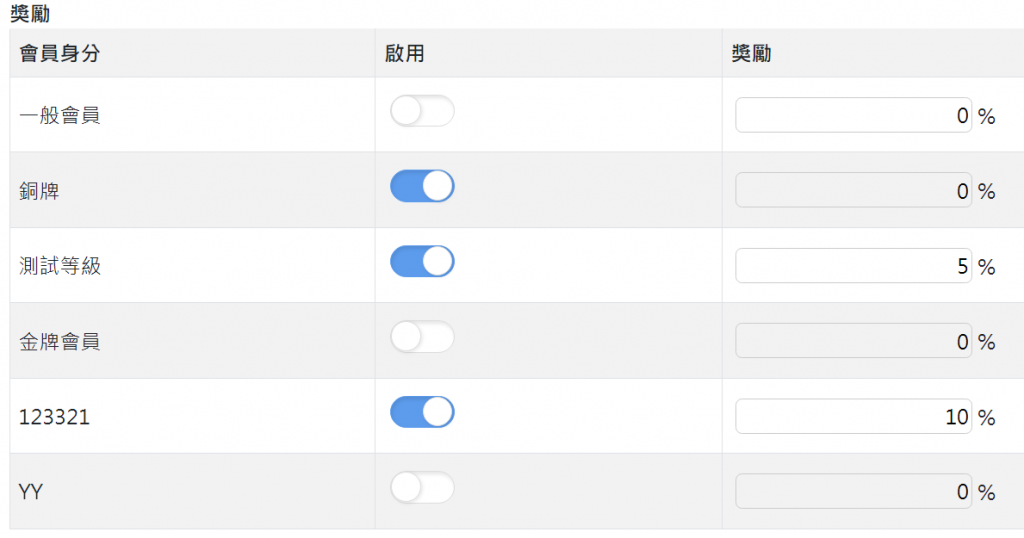
會員分級折扣:
此排除只限定 會員管理 > 會員分級的那個折扣率
對單品商品裡面的分級設置的分級價格不影響。(單品分級價格說明)
其中促銷類型為:指定商品、指定商品分類,勾選 排除會員分級折扣則購物車有符合條件的商品則不會有會員分級價。
例如:
會員折扣率為90
指定商品促銷Y 折扣20元
A商品 100元,有符合指定商品促銷(有勾選排除會員分級折扣)
B商品 50元,沒有符合指定商品促銷
則購物車為
A商品 100元
B商品 50元 * 0.9 => 45元會員分級價
指定商品促銷Y 折扣20元
購物車金額為 100 + 45 – 20 = 125元
促銷類型為:訂單滿額 勾選 排除會員分級折扣的計算方式
訂單滿額類型 會從同類型中匹配最優惠的折扣
例如-情況1:
訂單滿額A 折扣5元
訂單滿額B 折扣10元
會員折扣3元
那這樣會符合 訂單滿額B折扣10元 與 會員折扣3元
例如-情況2:
訂單滿額A 折扣5元
訂單滿額B 折扣10元,有勾選排除會員分級折扣
會員折扣3元
那這樣僅會符合 訂單滿額B折扣10元
例如-情況3:
訂單滿額A 折扣5元,有勾選排除會員分級折扣
訂單滿額B 折扣10元,有勾選排除會員分級折扣
會員折扣15元
那這樣會符合 會員折扣15元,另外兩項訂單滿額折扣會不符合
促銷類型[訂單金額]
勾選排除促銷類型訂單金額,則匹配促銷的購物車商品不在符合訂單滿額條件
例如:購物車
A商品 100元 符合指定商品折扣,有勾選排除促銷類型訂單金額
B商品 200元 符合指定商品分類折扣 ,有勾選排除促銷類型訂單金額
C商品 150元
促銷活動內還有兩個訂單滿額折扣
訂單滿額折扣1為滿額100元折扣10元
訂單滿額折扣2為滿額200元折扣25元
上面的購物車 商品A、商品B 因為有符合其他促銷,且對應的促銷有勾選排除促銷類型訂單金額,所以實際訂單滿額只會算商品C,因此只會符合 訂單滿額折扣1 這項促銷。
商品購物金
購物車商品若有符合促銷,且有勾選排除商品購物金,則此項商品無法使用購物金折抵
例如:
A商品 100元,符合促銷,有勾選排除商品購物金
B商品 200元
購物金設定訂單最多可折抵 100元 或 10%
則最多可使用 200元 * 0.1 => 20元的購物金