使用教學
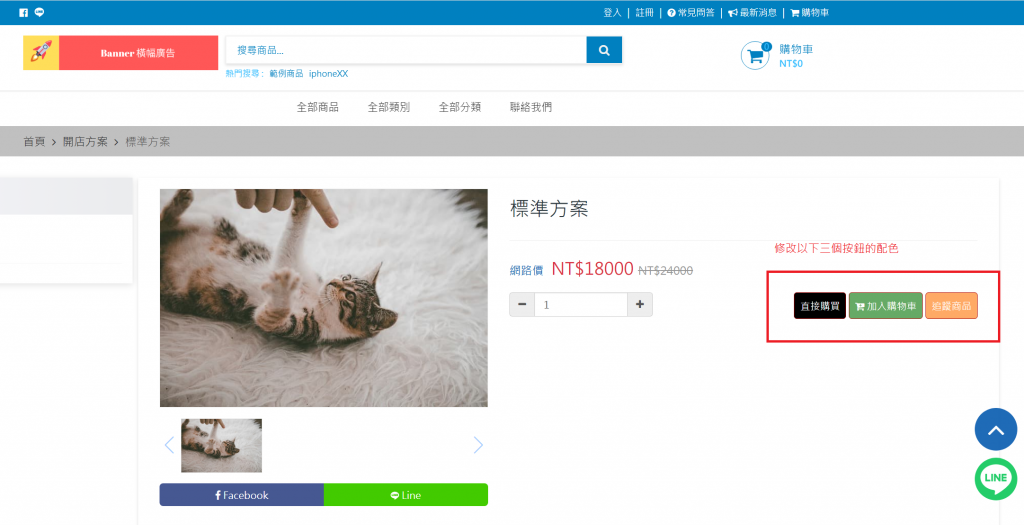
這邊將示範如何修改 自訂商品介紹內頁,裡面的直接購買、 加入購物車 、追蹤商品這三個按鈕的配色。

直接購買按鈕
/* 直接購買 */
div.main_page.page_product_detail .pd-action-group a.btn-main{
/*背景色*/
background:#000000;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#ffffff;
}
/* 直接購買 ,當滑鼠在按鈕上時(hover)*/
div.main_page.page_product_detail .pd-action-group a.btn-main:hover{
/*背景色*/
background:#ffffff;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#000000;
}
加入購物車按鈕
/* 加入購物車 */
div.main_page.page_product_detail div.row.pd-action-group.row-no-gutters.mb-md a.btn-info{
/*背景色*/
background:#66aa66;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#ffffff;
}
/*加入購物車,當滑鼠在按鈕上時(hover)*/
div.main_page.page_product_detail div.row.pd-action-group.row-no-gutters.mb-md a.btn-info:hover{
/*背景色*/
background:#3333ff;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#000000;
}
追蹤商品按鈕
/* 追蹤商品按鈕 */
div.main_page.page_product_detail div.row.pd-action-group.row-no-gutters.mb-md a.btn-danger{
/*背景色*/
background:#aaaa66;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#ffffff;
}
/* 追蹤商品 ,當滑鼠在按鈕上時(hover)*/
div.main_page.page_product_detail div.row.pd-action-group.row-no-gutters.mb-md a.btn-danger:hover{
/*背景色*/
background:#6565aa;
/*邊框色*/
border-color:#aa0000;
/*文字色*/
color:#000000;
}
價格的文字與金額的顏色
/商品內頁 文字:網路價 的顏色/
h4.item_price span.price_actu_title{color: #363630;}
/商品內頁 網路價(價格) 的顏色/
h4.item_price .text-danger span{color: #dc3545;}
/商品內頁 市價(價格) 的顏色/
.shop_single_page .item_description h4.item_price del.price_sugg {color:#999;}
