雖然網站提供自訂配色、進階自訂配色功能,但無法自定義細部的顏色。這邊就教大家如何使用CSS來進階調色。 不必擔心不會CSS的問題,這邊只會運用基本CSS,只要照著步驟做,零基礎也能輕鬆做到。
使用教學
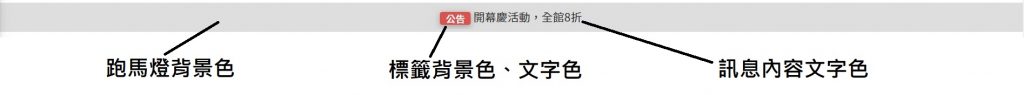
這邊先來個簡單的示範,假如我們要自訂跑馬燈的背景色、標籤背景色、標籤文字色、訊息內容文字色。

操作步驟:
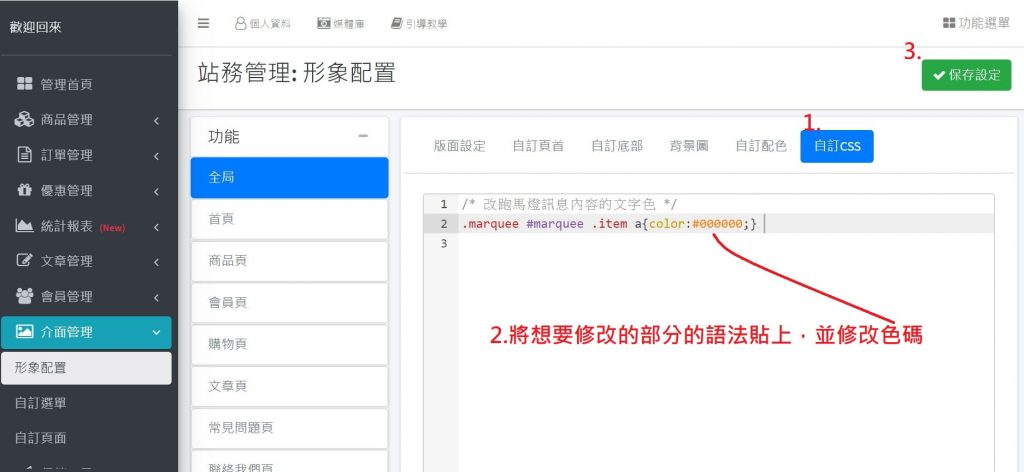
到後台系統 介面管理 > 形象配置 > 自訂CSS ,將下面語法貼上
/* 改跑馬燈背景色 */
.marquee{ background: #000000; }
/* 改跑馬燈的標籤背景色 */
.marquee #marquee .item a span.label{ background: #000000; }
/* 改跑馬燈的標籤文字色 */
.marquee #marquee .item a span.label{ color: #000000; }
/* 改跑馬燈訊息內容的文字色 */
.marquee #marquee .item a{color:#000000;}
並把 #000000 改成您要的色碼即可
「色碼表」可用Google搜尋一下即可 => 傳送門
註: 使用 /* */ 包覆的區域為註解,不一定要複製。
註2:可只複製需要修改的部分即可,無須整段都複製
舉例說明:
假如只想修改 [跑馬燈訊息內容文字色],不想改其他的 ,這樣只須複製 以下這段貼到自訂CSS 並修改色碼即可。
/* 改跑馬燈訊息內容的文字色 */
.marquee #marquee .item a{color:#000000;}

網站各區塊顏色修改表:
這邊會陸續蒐錄網站常見區塊的自訂配色方法
