若尚未閱讀 「網站進階調色教學(使用CSS)」這篇的話,請先閱讀此篇文章。
使用教學
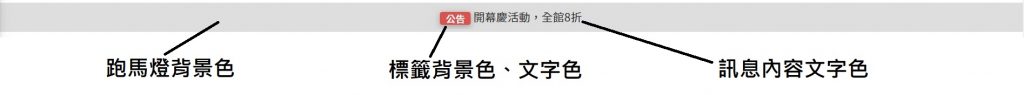
這邊將示範如何修改 自訂跑馬燈的背景色、標籤背景色、標籤文字色、訊息內容文字色。

操作步驟:
到後台系統 介面管理 > 形象配置 > 自訂CSS ,將下面語法貼上
/* 改跑馬燈背景色 */
.marquee{ background: #000000; }
/* 改跑馬燈的標籤背景色 */
.marquee #marquee .item a span.label{ background: #000000; }
/* 改跑馬燈的標籤文字色 */
.marquee #marquee .item a span.label{ color: #000000; }
/* 改跑馬燈訊息內容的文字色 */
.marquee #marquee .item a{color:#000000;}
並把 #000000 改成您要的色碼即可
「色碼表」可用Google搜尋一下即可 => 傳送門
註: 使用 /* */ 包覆的區域為註解,不一定要複製。
註2:可只複製需要修改的部分即可,無須整段都複製
