幾乎每一件商品都不會只有一種規格或款式。例如:同一支型號的筆會有不同的顏色,同一件款式的衣服會有不同的尺寸。尤其是賣衣服的店家經常會使用到多層級的規格,再加上每層規格有數個屬性值,這樣合計起來的組合就有非常多種,若是一筆一筆的建立的話,恐怕會讓上架的小幫手崩潰吧~
OLLSTORE的商品選項建立的方法非常容易,像是要建立如下的規格,大概只需要不到一分鐘就能建立出來。
在影片中總共有90筆選項,若是要一筆一筆建立的話,大概最少也要花個1~2小時。
我們知道時間就是金錢,所以讓我們替您省下這些時間吧~ 現在就來演示如何在OLLSTORE 快速設定商品選項。
一.啟用選項
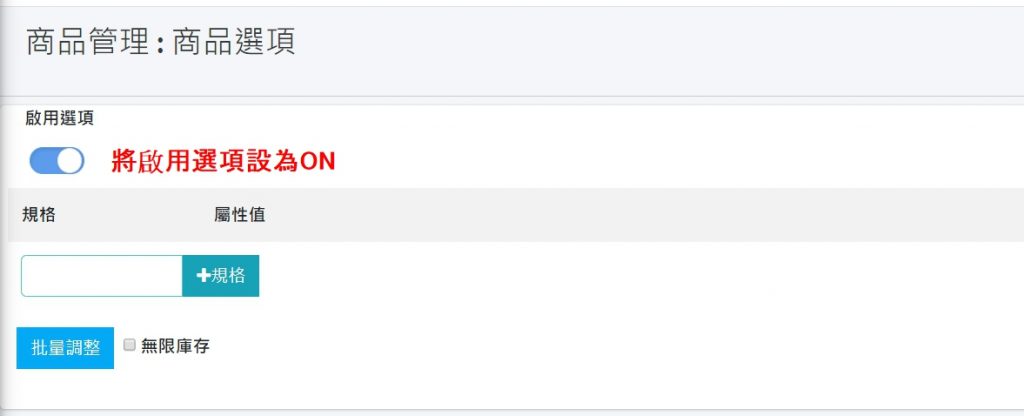
要使用商品選項功能的話,我們必須先將啟用選項設為ON。
[重要提醒] 商品選項必須要建立好[主商品]才能設定。

二.添加一層規格
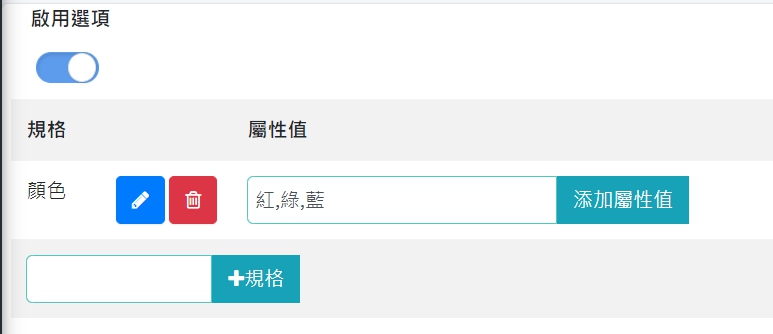
假如您想要添加一層「顏色」規格,則在框框內輸入顏色,再點+規格。

三.添加規格屬性值
添加一層規格後,我們便可以替它加上屬性。例如:這個商品有[紅]、[綠]、[藍]三個屬性,填寫方式如圖所示,以逗號隔開。

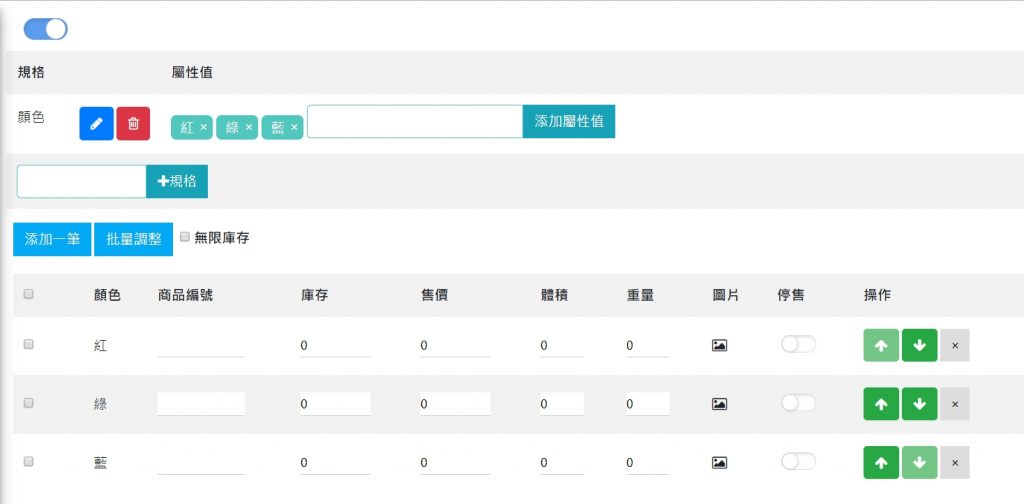
接著下來點選[添加屬性值],便能看到系統自動為我們產生三個選項。

這樣是不是真的很快呢~ 再來我們便可以設定各個規格的參數了。如果有大量的參數,我們可以通過批量調整來加快設置。
四.設定多層規格
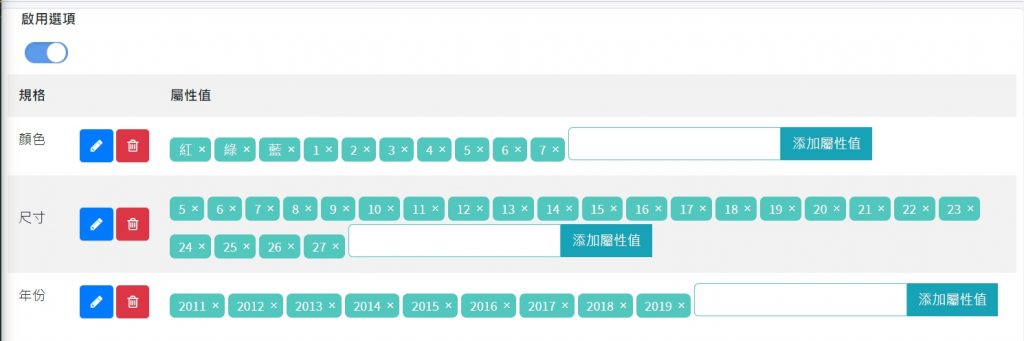
假如一層的規格沒辦法讓您的商品最佳化呈現,您可以再重複剛剛的動作添加更多層規格。
總選項數沒有上限,但是越多組恐會影響您的網站效能。以下圖為例,總選項的計算方式為,第一層的10個屬性 x 第二層的23個屬性 x 第三層的9個屬性 = 2070個規格組合
也就是說越多層會衍生出更多的規格組合。在實務上,也很少會用到超過三層選項的情況。(越多層與越多屬性的情況下,會需要比較多的時間來自動產生選項,實際產生的效能,依您的電腦處理速度而定)

五.編輯規格值
OLLSTORE的商品選項,可以讓您的選項在網站前台以多元的方式呈現。
我們可以通過編輯規格值來實現這個效果。首先,在欲編輯的規格點選藍色筆的按鈕。

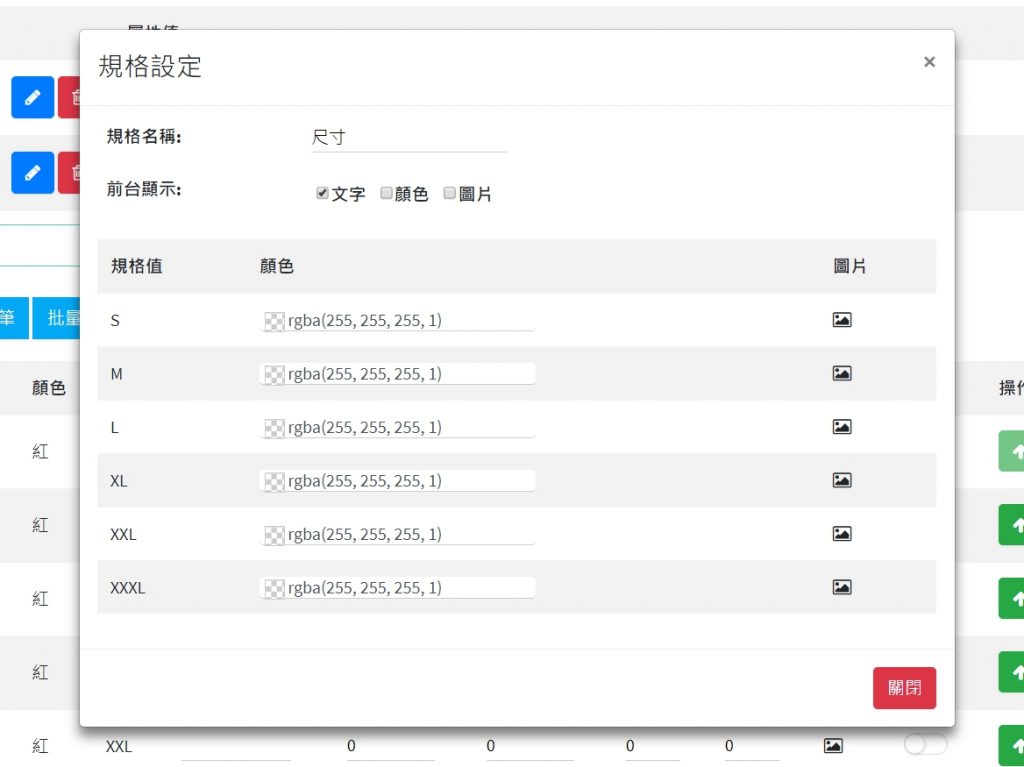
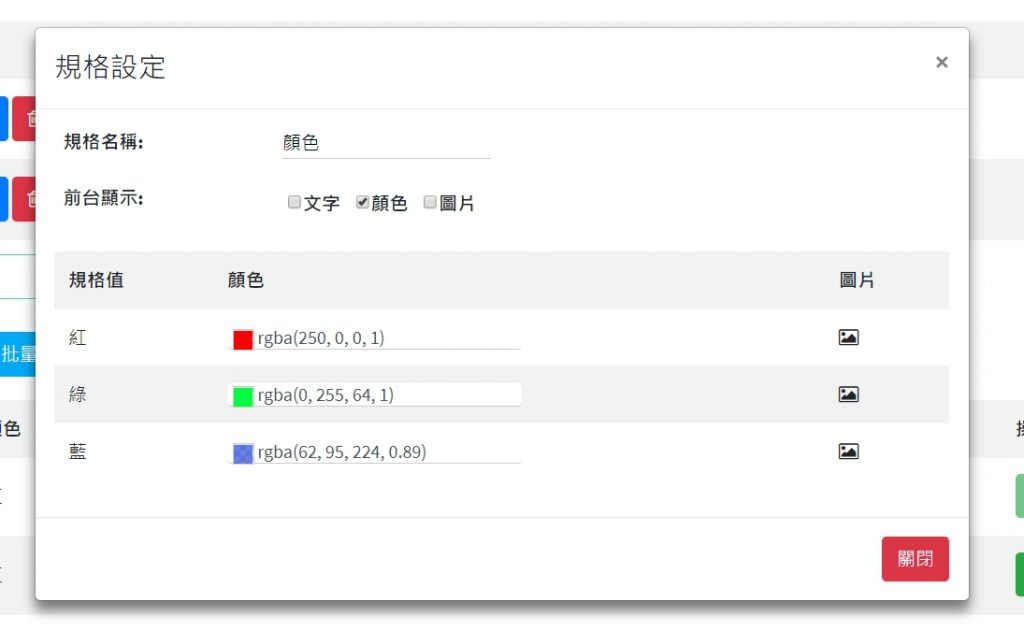
點下後,會呼叫出此規格的設定選單。我們可以在這邊修改這個規格的名稱。又或者我們可以選擇在前台商品明細頁此層的規格要以什麼方式呈現,可以選擇[文字]、[顏色]、[圖片]三種形式。(可複選)
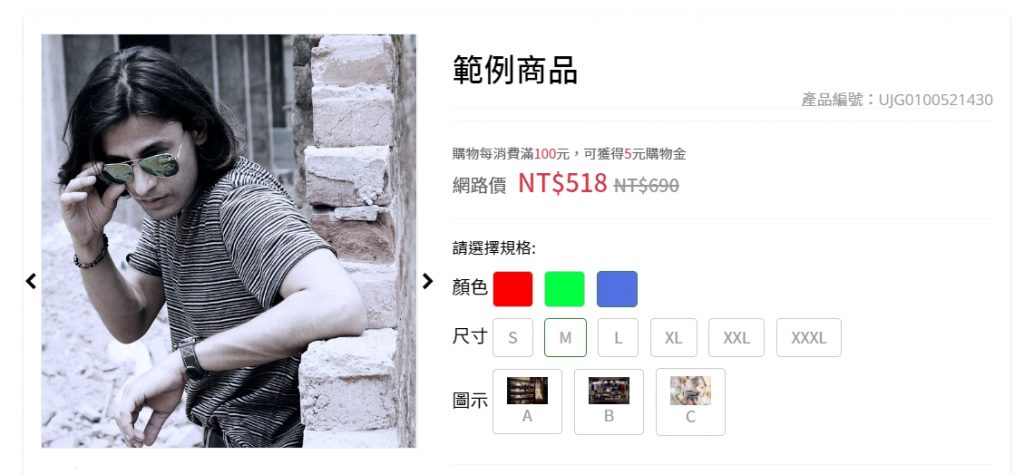
例如:我們將顏色的規格設定只呈現顏色,然後再設定各個屬性的色票。

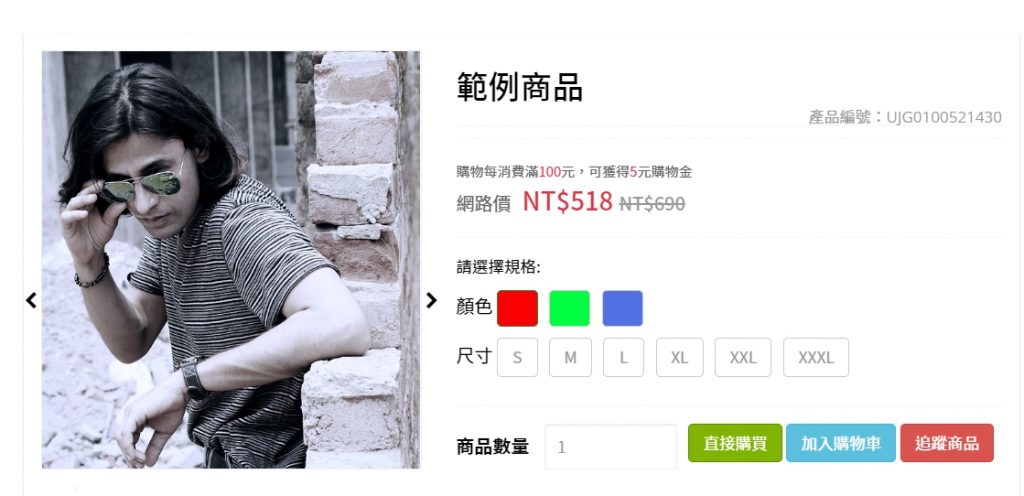
我們保存選項資料後,到前台商品頁面就可以看到,商品選項以我們設定的形式呈現了。

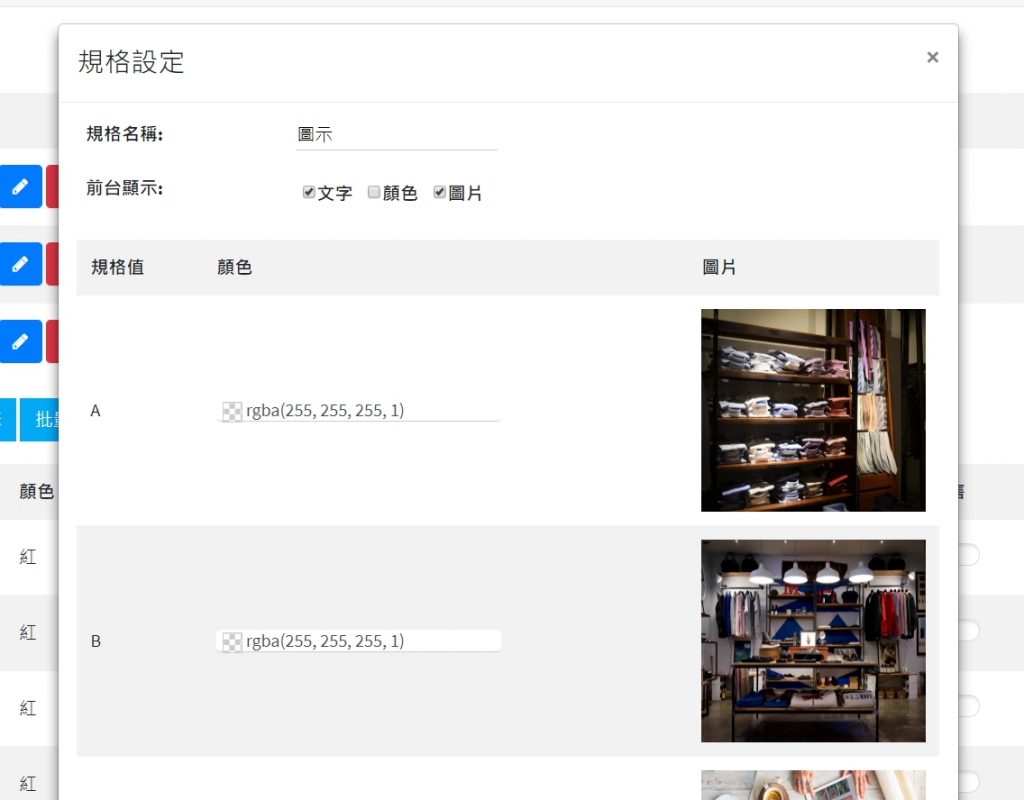
我們也可以將它設為一次顯示兩種形式,例如:同時呈現文字+圖片。一樣我們得替各屬性設定顯示的圖片。

一樣先將商品選項保存後,我們再次回到前台來看,便能看到圖示規格層,是以文字+圖片的形式呈現。

六.設定商品選項參數
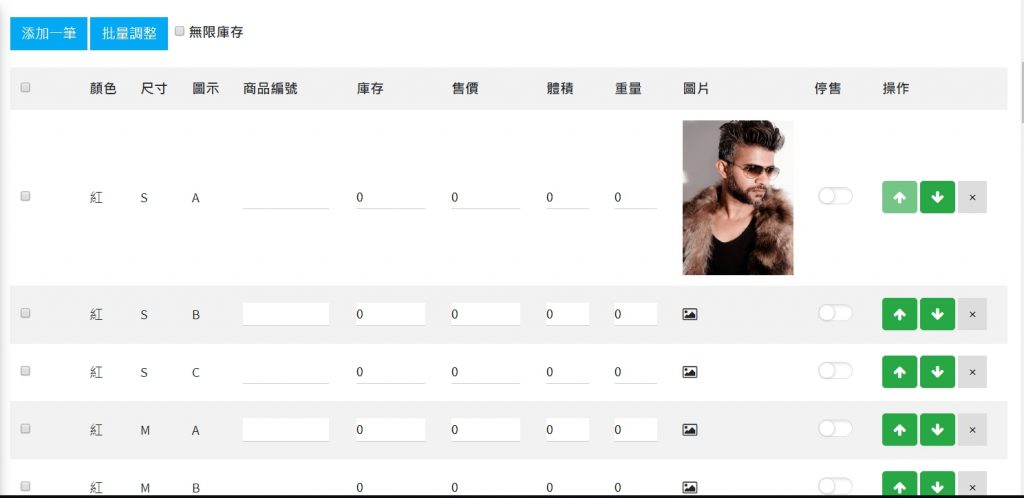
設定為規格值後,再來我們繼續設定各個選項的參數。如果選項不需要限制庫存的話,可以勾選無限庫存。選項的金額若跟主商品金額一樣的話,可以輸入0即可。
單一選項有設定圖片的話,則會覆蓋掉規格值所設定的圖片。

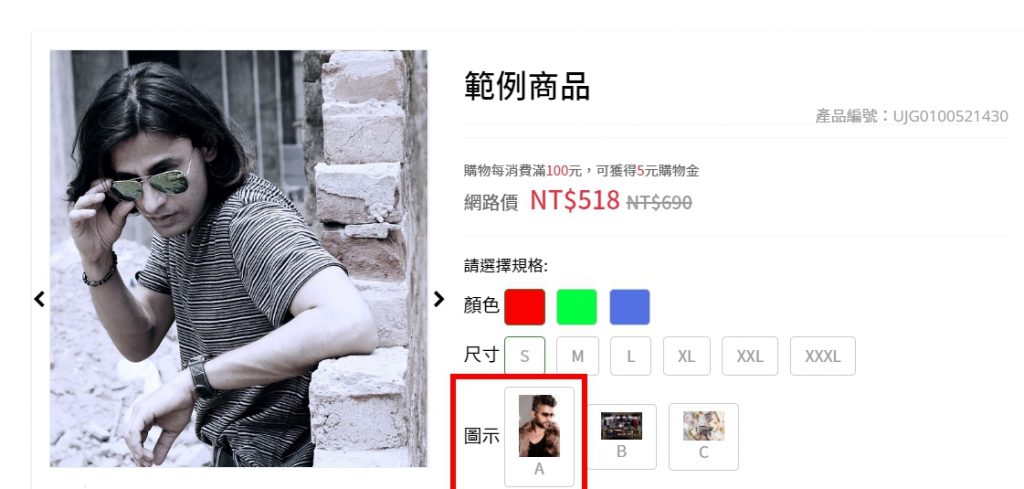
例如:我們對 顏色:紅 / 尺寸:S / 圖示:A 的這個選項設定了其它圖片,我們將商品選項保存後,再到前台去看看,會發現這個選項會以它自訂的圖片呈現,其它未設置圖片的選項還是會顯示規格值所設定的圖片。

七.批量調整
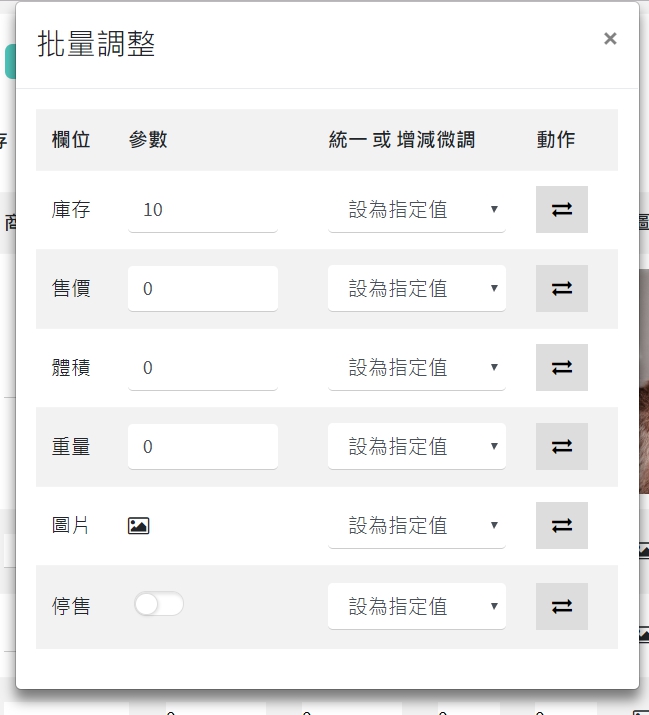
假如商品選項有需要大量調整,我們可以先將要調整的選項勾起來,再點[批量調整]的按鈕,會顯示調整選單,通過調整選單我們能批量的調整庫存、售價….等設定。

錯誤訊息解說
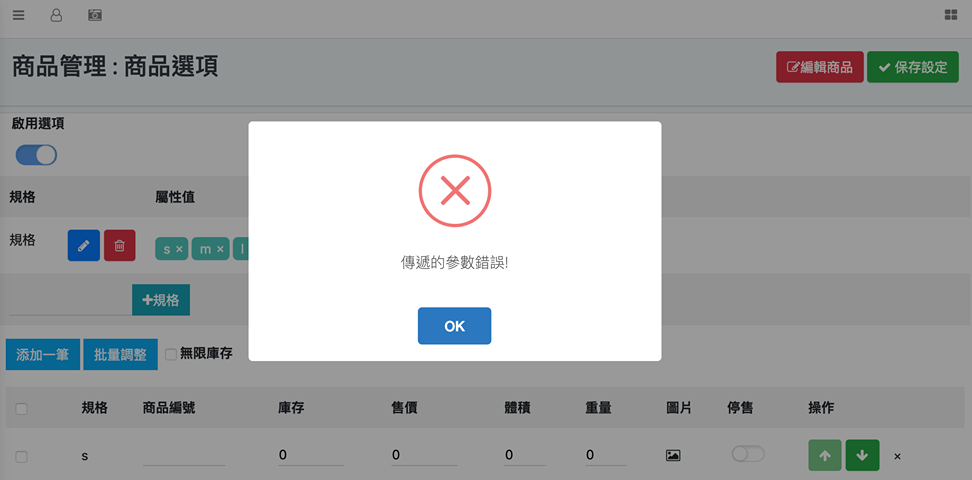
1.傳遞的參數錯誤
如果保存選項資料時,出現[傳遞的參數錯誤]

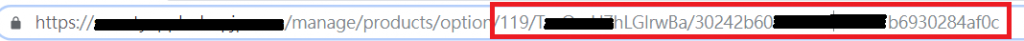
請檢查網址是否有帶入正確的參數,若沒有下圖紅框的參數則會出現此情況。


「商品規格選項設定教學」有一則迴響