透過自訂頁面,我們能用來建立更加靈活的頁面。例如:設計活動頁、商品文案頁、自訂首頁…等。
操作教學
首先我們先進入商店後台 > 介面管理 > 自訂頁面 > 新增

自訂頁面總共分成三個部分:
1.配置
2.設計
3.CSS
配置

配置的左邊有幾個開關,可以自行決定是否要在自訂頁面顯示。開關分別對應的位置可以參考下圖。

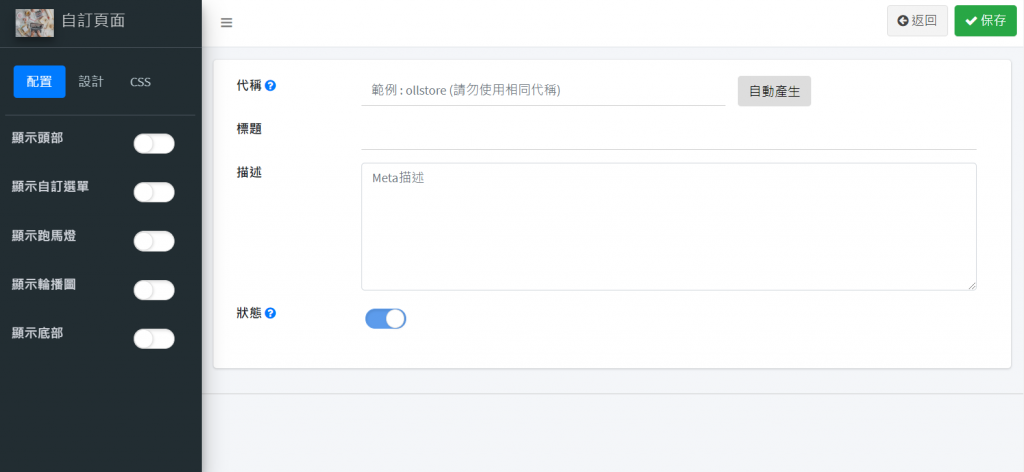
配置的右邊,有代稱、標題、描述、狀態 四個欄位。
代稱:用來識別這個頁面的代稱。例如:ollpage-1,那自訂頁面的連結就會是
https://你的網站網址/page/ollpage-1
範例:
https://exttest.ollstore.tw/page/ollpage-1
標題:該頁面的title。會顯示在瀏覽器分頁的地方 和 搜尋引擎的搜尋結果頁所顯示的標題。

描述:此頁面的Meta描述。不會顯示在頁面上,主要是用來設定搜尋引擎的搜尋結果所顯示的描述用。
狀態:是否啟用這個頁面。無論是否有啟用,都能正常設為首頁。
建議要設為首頁的自訂頁面,將狀態設為關閉。以避免首頁跟自訂頁面內容相同,被搜尋引擎視為重複內容,因而降低頁面排名。
設計
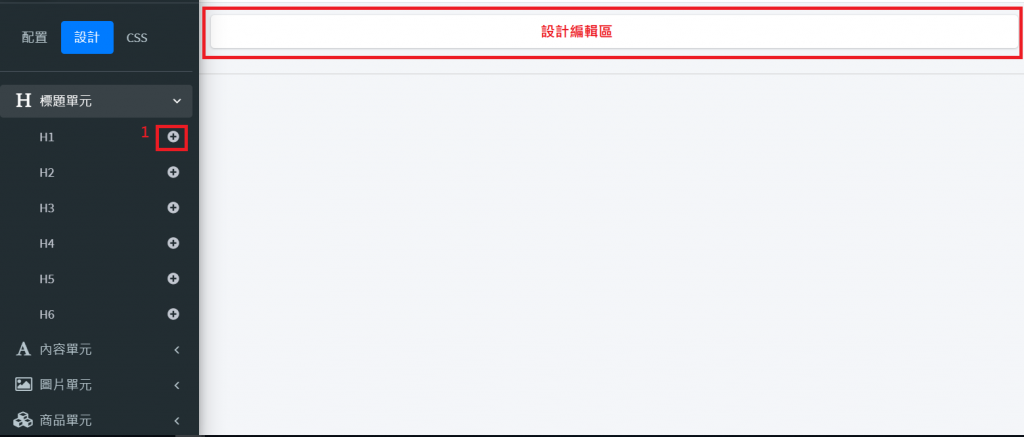
設計的左邊有四個單元,分別是標題、內容、圖片、商品單元。(未來會繼續添加新單元),右邊則是設計編輯區。

我們能從這四個單元展開,裡面有不同的子單元。將喜歡的子單元加入到設計編輯區。
標題單元:這個單元內有 H1~H6 子單元,也就是不同大小的標題。

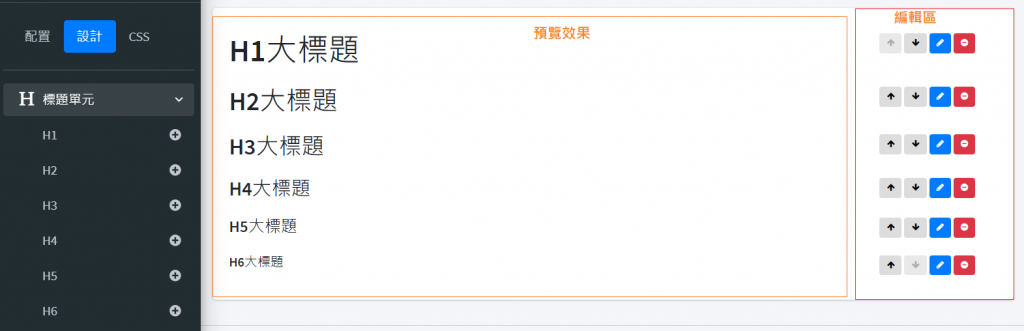
點選左邊的子單元[+]按鈕後,設計編輯區便會增加剛剛加入的單元。我們可以從設計編輯區來預覽效果或利用右邊的上下、編輯、移除的編輯控制按鈕來調整單元的順序與內容。
註:設計編輯區的預覽效果,可能會跟實際頁面呈現的樣式有出入。
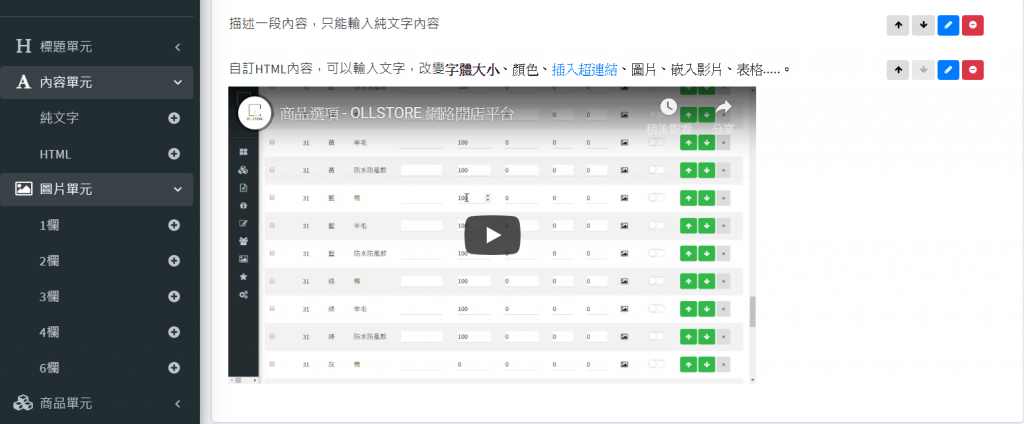
內容單元: 裡面有 純文字、HTML 兩個單元。
純文字單元,只能輸入純文字內容。
HTML單元,可輸入文字,改變字體大小、顏色、插入超連結、圖片、嵌入影片、表格…..。

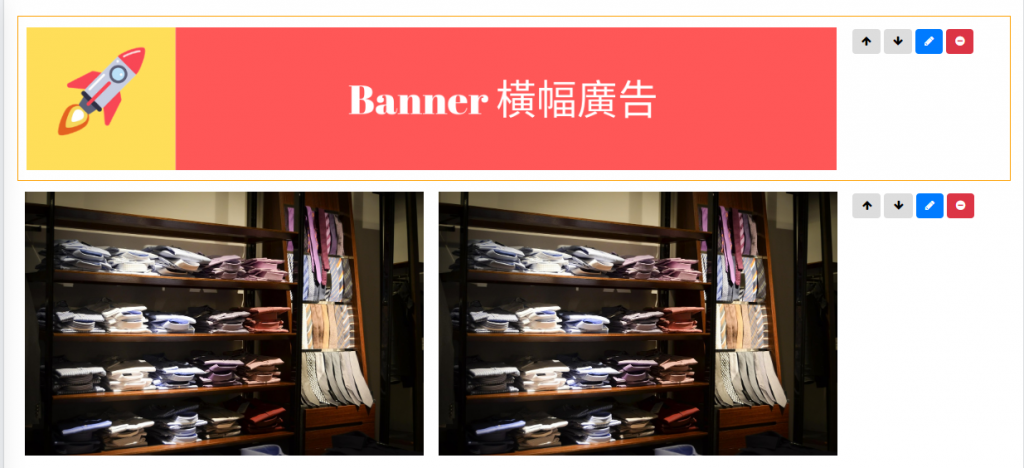
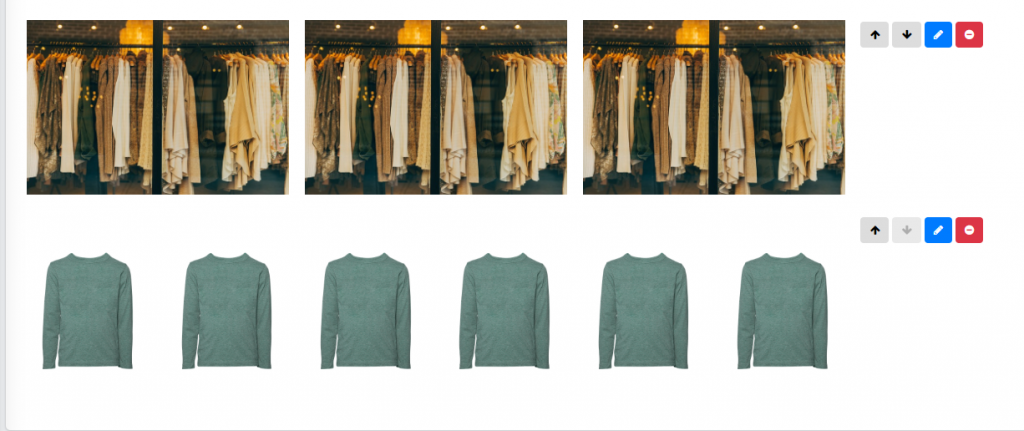
圖片單元:可以加入 1~6欄的連結圖片。(類似首頁廣告圖,但更有變化性)


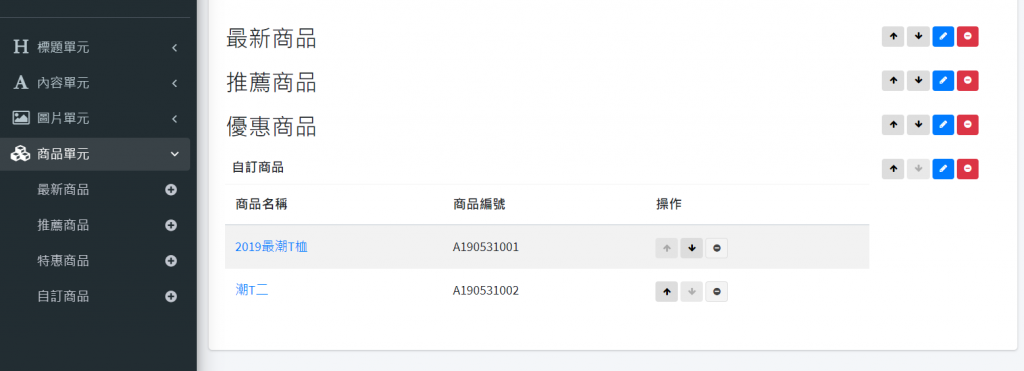
商品單元:有 最新商品、推薦商品、特惠商品、自訂商品 四個單元。
最新商品、推薦商品、特惠商品,跟首頁內建的效果一樣。但自訂頁面的這三個單元可以通過編輯來改變名稱與數量。
例如:將[最新商品]改為[新品上市],並調整成只顯示5筆最新商品。(最多顯示25筆)
也可以通過自訂商品,加入自己想要顯示的商品,例如當月主打商品,過季特賣商品… (搭配標題單元+自訂商品便能搭配出各種組合)

CSS
我們可以通過CSS來改變樣式。CSS相關教學請參閱入門指南 > 形象篇 > CSS基本入門教學。(內容製作中…)
實際演示
保存後,我們可以點選[檢視]實際查看頁面效果。
範例一:無開啟配置頭部、自訂選單、跑馬燈…
https://exttest.ollstore.tw/page/ollstore-1
範例二:有開啟配置頭部、自訂選單、跑馬燈…..
https://exttest.ollstore.tw/page/ollpage-2
